|
|
The Group object is app layout object found in the containers .
|
 Attributes
Attributes
|
|
The Attributes section includes the object name.
|
Name
|
Enter a name for the object. This is the name of the object as it will show in field chooser, the Navigation panel and other object lists.
|
|
|
We strongly recommend that each input object is given a suitable and unique name that reflects the data that will be held within it. The object name will, very likely, be referred to when adding behavior and workflow logic as well as when designing reports.
|
|
 Behaviors
Behaviors
|
|
The Behavior section lists possible events on the object that can prompt a behavior to run.
|
Group Changes Field Data
|
This event occurs when an app user enters, or modifies data, in the group object.
|
Group is Clicked
|
This event occurs when an app user clicks on the group object.
|
Group is Shown
|
This event occurs when the group object is shown.
|
|
 Settings
Settings
|
|
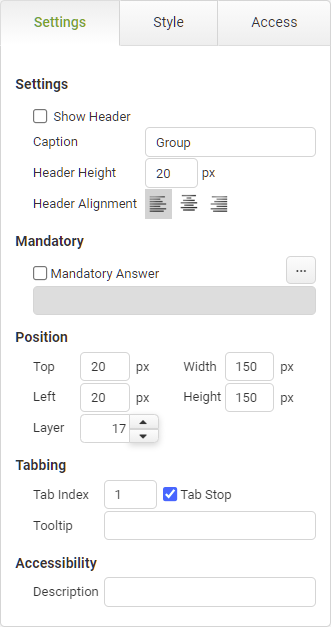
The Settings section includes header, mandatory answer, position, tabbing, tool-tip and accessibility.
|
Group Settings
|
Object
|
Details
|
Additional Information
|
Has Header
|
Select the check box to add a title area on the group object.
|
|
Caption
|
Enter the text that should appear for the group object header.
|
|
Height
|
Enter the height of the header area in pixels.
|
Special Fields and Properties
|
|
|
Choose the alignment of the text for the header: left, center, or right.
|
Formulas
|
Mandatory
|
Mandatory Answer
|
Select the Mandatory Answer check box to make the contents of the object required in order to submit the app instance.
You may enter a custom message in the text input below the check box. This message will be displayed if some part of the object has not been completed prior to app submission.
Click the ellipses button to display the Edit Mandatory dialog. Use this matrix to make the object mandatory based on conditions of roles and stages.
|
Marking as Mandatory
Checking for Mandatory Fields
|
Position
|
Top
|
Displays the object's location in from the top of the app (in pixels).
|
|
Left
|
Displays the object's location in from the left margin of the app (in pixels).
|
|
Width
|
Shows the width of the object.
|
|
Height
|
Shows the height of the object.
|
|
Layer
|
Indicates the layer number this object occupies. You can drag an object so that it fully or partially covers another object. Depending on the layer number it occupies, it may be positioned underneath another other object.
|
|
Tabbing
|
Tab Index
|
Indicates the order in the tabbing sequence that this object will be arrived at when the app user is using their Tab key to navigate through the app fields.
|
Tab Index
|
Tab Stop
|
Clear this check box to exclude the object from the tab order altogether.
|
|
Tooltip
|
Enter tooltip text to show to an app user when they hover their mouse over the object.
|
|
Accessibility
|
Silent
|
If this check box is selected, the screen reader will not read the label.
|
Accessibility and JAWS Compatibility
|
|
 Style
Style
|
|
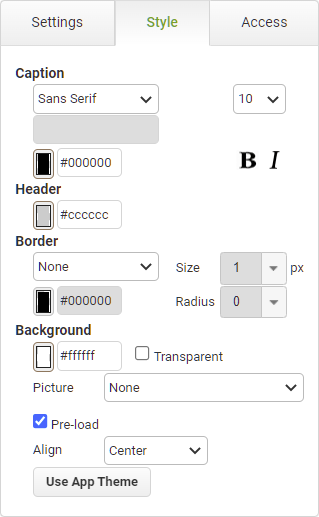
The Style section contains properties that control the font appearance and theme applied to the object.
|
Caption
|
Object
|
Details
|
Additional Information
|
|
|
Select the font face for the header caption text.
|
Fonts from the designers local machine will also be available provided the option to Use Custom Font has been selected in the Account Settings, however if the same font is not installed on the users machine then a standard font will be used to display the data.
|
|
|
Choose the size and style of the font for the header caption text.
|
|

|
Enter a Hex color code or click on the color box to pick a default color for the text on the header.
|
|
|
|
Choose the style of the font for the caption text.
|
|
Header
|

|
Enter a Hex color code or click on the color box to pick a default color for the background of the header.
|
|
Border
|
|
|
Select the border appearance type. Choose from None or Solid.
|
|
|
|
Choose a line weight for the border (in pixels).
|
|
|
|
Enter a Hex color code or click on the color box to pick a color for the border.
|
|
|
|
Select a numeric value to represent the curvature of the object's corners. The higher the number, the more curved the the edges of the object will be.
|
|
Background
|
|
|
Enter a Hex color code or click on the color box to pick a background color for the object.
|
|

|
Select this check box to set the background as transparent.
|
|
Picture

|
Choose a picture as the background of the object. Only previously loaded images are shown in the drop-down.
|
|
Align
|
Set the orientation of the selected background picture within the group object. Options include: Center, Stretch and Tile.
|
|

|
Select this check box to pre-load the picture file when the app is accessed.
|
|
Use App Theme
|
|
|
Resets the appearance options to the default settings configured on the app's Theme properties.
|
Applying or Resetting a Theme
|
|
 Access
Access
|
|
The Access section contains properties for field state management.
|
|
To return to the Group object details CLICK HERE.
Return to: App Layout Objects