
Designing an application is covered in more detail elsewhere in this guide. Click HERE for more information.
|
To create a chatbot app interface using PerfectApps: |
The app required for the interface will need the following layout items. The names suggested in brackets are optional but recommended to make it easier to follow the instructions.
Please refer to the diagram at the bottom of this page to get an indication of how your app might look.
1. A Drop Down object used to select a topic category. (Name = Topic)
2. A Multiline Text Input object used to enter the questions sent to the chatbot . (Name = UserMessage)
3. A Multiline Text Input object used to display the chat history. (Name = ChatHistory)
4. A Button object used to trigger the logic that initiates the conversation. (Name = Send)
5. Text and Heading objects to convey instructions or act as labels for the input fields.
6. Graphics of your choice to decorate the application.
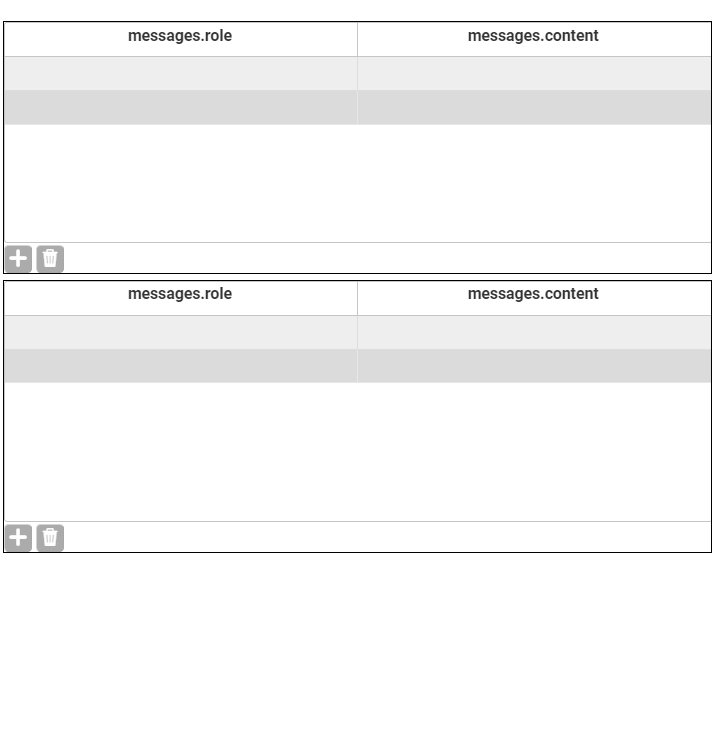
7. A second, hidden helper, page that includes two Table objects, each with two Table Text Input columns. (Names = SendMessages & ResponseMessages)
General comments on the app design:
The page size should be larger than the default size of 500 x 400 pixels. We have used 640 x 650 pixels in the example included in this guide.
In the dropdown (1 above) add items corresponding to the topics your AI chatbot is proficient in. For example, if your chatbot is designed to advise on health, technology, and finance, you might add "Health,” "Technology,” and "Finance" as options in the dropdown.
The Multiline Text Input object (2 above) should be large enough to display questions sent, say 50 pixels high, and with it's character limit increased to 1000. The object state should be "Normal"
The Multiline Text Input object (3 above) should be large enough to display much of the conversation, say 300 pixels high, and with it's character limit increased to the maximum of 99999. The object state should be "Read Only"
The Table objects (7 above) should each have columns named "messages.role" & "messages.content". These two tables will serve as the data storage for the interaction between the user and the AI chatbot. The data will be stored in these respective tables as "users send messages" and "receive responses".
 |
 |
See also: Step 4: Connect the app and connection

