
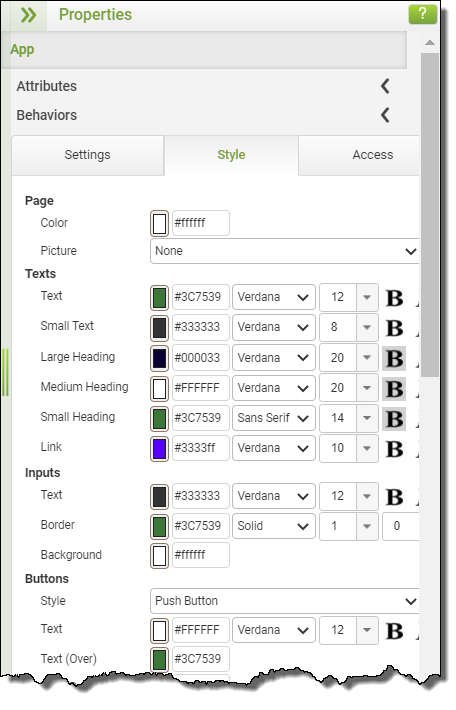
App style settings affect the appearance of components across the entire app (e.g., text, buttons, check boxes, etc.). The settings include options such as color, size, background, text style or face. A default style setting is used unless specified for the app, page, and objects. Any changes you make will override the default style attributes.
 |
To edit the appearance of a specific object on your app, select the object and on the object's Properties panel, make your changes in the Style section. |
|
To apply an app Theme: |
1.To view or modify theme settings, go to App Properties by clicking the navigation arrows in the Properties panel or clicking on the canvas background.
2.Expand the Style section to change settings.

|
To reset an individual object, page or group to the App Theme: |
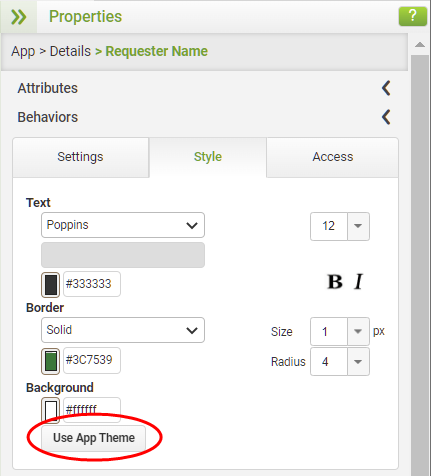
1.To reset style settings, go to Page, Group or Object Properties by clicking the navigation arrows in the Properties panel or selecting an app object or page in the layout area.
2.Expand the Style section and then click Use App Theme.

Managing the App's Theme (3 min) |
Individual layout objects have their own style settings but changing them on an app with many objects can be time consuming. Watch this video to see how using the App's Style settings can make this a simple task. |
See also: Modifying App Styles
Return to: Laying Out an App, Designing an App


