Date Input Settings
|
Object
|
Details
|
Additional Information
|
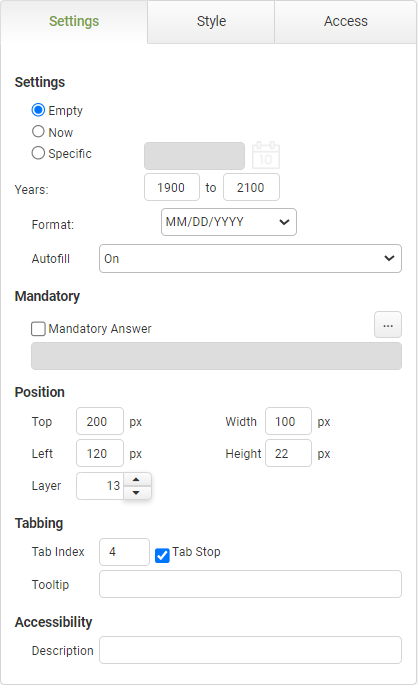
Empty
|
Select this radio button to provide the app user with an empty date input object.
|
|
Now
|
Select this radio button to show the current date as the default value of the date input object.
|
|
Specific
|
Select this radio button and enter (or select from the drop-down calendar) a specific date as the default value of the date input object.
|
|
Years
|
Enter a valid range of years for the date input.
|
|
Format
|
Select the date format. The default selection is the United States date format.
|
If a user enters a date in an incorrect format they will not be permitted to submit the app.
If the field is mandatory they must use a correct format, for example 'mm/dd/yyyy', before submission.
If the date field is not mandatory they may also clear the field before submission.
See also Connect Commands to learn how an invalid format can affect data being inserted or updated into a database on submission of the app instance.
|
Autofill
|
The autofill feature permits compliance with WCAG 2.1
|
The default value of 'On' will allow the field to auto-populate with frequently used data recorded in the app users browser.
|
Mandatory
|
Mandatory Answer
|
Select the Mandatory Answer check box to make the contents of the object required in order to submit the app instance.
You may enter a custom message in the text input below the check box. This message will be displayed if some part of the object has not been completed prior to app submission.
Click the ellipses button to display the Edit Mandatory dialog. Use this matrix to make the object mandatory based on conditions of roles and stages.
|
Marking as Mandatory
Checking for Mandatory Fields
|
Position
|
Top
|
Displays the object's location in from the top of the app (in pixels).
|
|
Left
|
Displays the object's location in from the left margin of the app (in pixels).
|
|
Width
|
Shows the width of the object.
|
|
Height
|
Shows the height of the object.
|
The minimum height is determined by the font size and the date picker graphic and cannot be less than 15px.
|
Layer
|
Indicates the layer number this object occupies. You can drag an object so that it fully or partially covers another object. Depending on the layer number it occupies, it may be positioned underneath another other object.
|
|
Tabbing
|
Tab Index
|
Indicates the order in the tabbing sequence that this object will be arrived at when the app user is using their Tab key to navigate through the app fields.
|
Tab Index
|
Tab Stop
|
Clear this check box to exclude the object from the tab order altogether.
|
|
Tooltip
|
Enter tooltip text to show to an app user when they hover their mouse over the object.
|
|
Accessibility
|
Description
|
Enter text that will be read aloud or converted to Braille for JAWS users.
|
Accessibility and JAWS Compatibility
|