|
|
The Page Button object is an app layout object found in the buttons .
|
 Attributes
Attributes
|
|
The Attributes section includes the object name and caption.
|
Name
|
Enter a name for the object. This is the name of the object as it will show in field chooser, the Navigation panel and other object lists.
|
Caption
|
Enter the text that you want displayed on the button.
|
|
 Behaviors
Behaviors
|
|
The Behavior section lists possible events on the object that can prompt a behavior to run.
|
Page Button is Shown
|
This event occurs when the button is shown. This is often when the object's page is opened.
|
|
 Settings
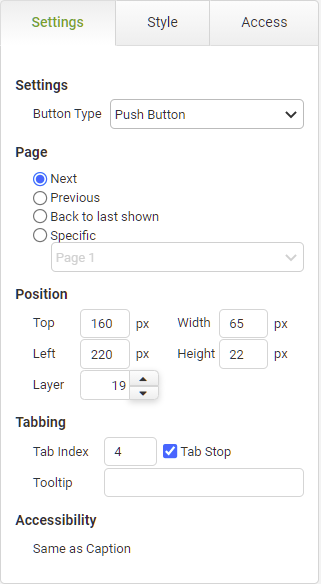
Settings
|
|
The settings section includes the button type, page to be shown, positioning, tabbing, tool-tip and accessibility.
|
Page Button Settings
|
Object
|
Details
|
Additional Information
|
Button Type
|
Use this to control the appearance of the button. Button types include:
oPush Button oRectangular Mouse Over Button oRounded Mouse Over Button
|
|
Page
|
Next
|
When the user clicks the Page button on the app, the next sequential page in the app is loaded.
|
|
Previous
|
When the user clicks the Page button, the previous page in the app is loaded.
|
|
Back to Last Shown
|
When the user clicks the Page button, the last page browsed in the app is loaded.
|
|
Specific
|
Select from available pages in this app.
|
|
Position
|
Top
|
Displays the object's location in from the top of the app (in pixels).
|
|
Left
|
Displays the object's location in from the left margin of the app (in pixels).
|
|
Width
|
Shows the width of the object.
|
|
Height
|
Shows the height of the object.
|
The minimum height is determined by the font size and cannot be less than 10px.
|
Layer
|
Indicates the layer number this object occupies. You can drag an object so that it fully or partially covers another object. Depending on the layer number it occupies, it may be positioned underneath another other object.
|
|
Tabbing
|
Tab Index
|
Indicates the order in the tabbing sequence that this object will be arrived at when the app user is using their Tab key to navigate through the app fields.
|
Tab Index
|
Tab Stop
|
Clear this check box to exclude the object from the tab order altogether.
|
|
Tooltip
|
Enter tooltip text to show to an app user when they hover their mouse over the object.
|
|
Accessibility
|
Same As Caption
|
App users accessing the app with the JAWS accessibility tool will be read the caption of the check box.
|
Accessibility and JAWS Compatibility
|
|
 Style
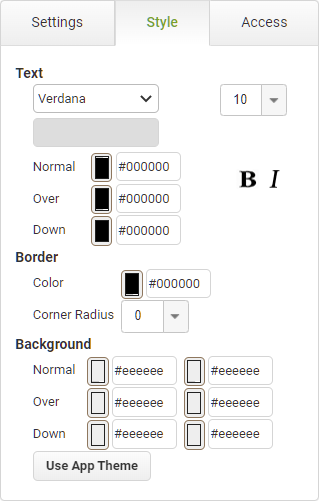
Style
|
|
The Style section contains properties that control the font appearance and theme applied to the object.
|
Text
|
Object
|
Details
|
Additional Information
|
|
|
Select the font face for the caption text.
|
Fonts from the designers local machine will also be available provided the option to Use Custom Font has been selected in the Account Settings, however if the same font is not installed on the users machine then a standard font will be used to display the data.
|
|
|
Choose the size and style of the font for the caption text.
|
Manually enter font sizes smaller than the minimum selectable in the drop-down.
|
Normal

|
Enter a Hex color code or click on the color box to pick a default color for the text on the button.
|
|
Over

|
Enter a Hex color code or click on the color box to pick a color for the text on the button to change to when an app user mouses over it.
|
|
Down

|
Enter a Hex color code or click on the color box to pick a color for the text on the button when the app user clicks it.
|
|
|
|
Choose the style of the font for the caption text.
|
|
Border
|
Color
|
Enter a Hex color code or click on the color box to pick a color for the border.
|
|
|
|
Select a numeric value to represent the curvature of the object's corners. The higher the number, the more curved the the edges of the object will be.
|
|
Background
|
Normal

|
The Normal option lets you set the button's default background color(s).
There are two color pickers available for this, enabling you to add duo-tone color gradation. The first controls the color for the top half of the button and the second controls the color for the bottom half of the button. For either color picker, you may enter a Hex color code or click on the color box to select the desired color.
|
|
Over

|
The Over option lets you set the color(s) that will display for the button's background when an app user mouses over the button.
There are two color pickers available for this, enabling you to add duo-tone color gradation The first controls the color for the top half of the button and the second controls the color for the bottom half of the button. For either color picker, you may enter a Hex color code or click on the color box to select the desired color.
|
|
Down

|
The Down option lets you set the color(s) that will display for the button's background when an app user clicks the button.
There are two color pickers available for this, enabling you to add duo-tone color gradation The first controls the color for the top half of the button and the second controls the color for the bottom half of the button. For either color picker, you may enter a Hex color code or click on the color box to select the desired color.
|
|
Use App Theme
|
|
|
Resets the appearance options to the default settings configured on the app's Theme properties.
|
Applying or Resetting a Theme
|
|
 Access
Access
|
|
The Access section contains properties for field state management.
|
|
To return to the Page Button object details CLICK HERE.
Return to: App Layout Objects