|
|
The Time Input object is an app layout object found in the input .
|
 Attributes
Attributes
|
|
The Attributes section includes the object name.
|
Name
|
Enter a name for the object. This is the name of the object as it will show in field chooser, the Navigation panel and other object lists.
|
|
|
We strongly recommend that each input object is given a suitable and unique name that reflects the data that will be held within it. The object name will, very likely, be referred to when adding behavior and workflow logic as well as when designing reports.
|
|
 Behaviors
Behaviors
|
|
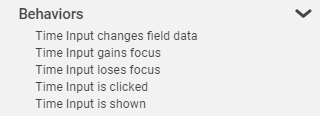
The Behavior section lists possible events on the object that can prompt a behavior to run.
|
Time Input changes field data
|
This event occurs when an app user enters data into the time input object and the object is exited.
|
Enter key is pressed
|
This event occurs when the user's cursor, or focus, is in the time input object and the enter key is pressed.
|
Time Input gains focus
|
This event occurs when the time input object becomes the active field.
|
Time Input loses focus
|
This event occurs when the time input object is exited.
|
|
This event is different than Time Input changes field data in that the event is triggered even when no data has been entered or modified.
|
|
Time Input is clicked
|
This event occurs when an app user clicks on the time input object.
|
|
This event is different than Time Input Gains Focus in that the app user must mouse-click on the object in order for the event to occur and any linked behavior commands to run. Tabbing into the object will not trigger this event.
|
|
Time Input is shown
|
This event occurs when the time input object is shown. This is often when the object's page is opened.
|
|
 Settings
Settings
|
|
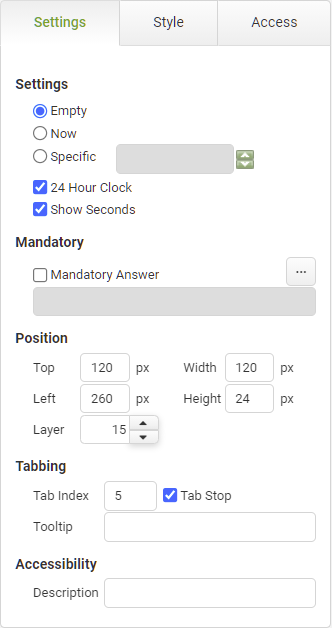
The settings section includes the default entry, format, mandatory answer, positioning, tabbing , tooltip and accessibility.
|
Time Input Settings
|
Object
|
Details
|
Additional Information
|
Empty
|
Select this radio button to provide the app user with an empty time input object.
|
|
Now
|
Select this radio button to show the current time as the default value of the time input object.
|
|
Specific
|
Select this radio button and enter (or select from the drop-down calendar) a specific time as the default value of the time input object.
|
|
Show 24-hour Clock
|
Select this check box to show time in a 24-hr format (International).
|
|
Show Seconds
|
Clear this check box if you want to hide seconds from view.
|
|
Mandatory
|
Mandatory Answer
|
Select the Mandatory Answer check box to make the contents of the object required in order to submit the app instance.
You may enter a custom message in the text input below the check box. This message will be displayed if some part of the object has not been completed prior to app submission.
Click the ellipses button to display the Edit Mandatory dialog. Use this matrix to make the object mandatory based on conditions of roles and stages.
|
Marking as Mandatory
Checking for Mandatory Fields
|
Position
|
Top
|
Displays the object's location in from the top of the app (in pixels).
|
|
Left
|
Displays the object's location in from the left margin of the app (in pixels).
|
|
Width
|
Shows the width of the object.
|
|
Height
|
Shows the height of the object.
|
The minimum height is determined by the font size and the date picker graphic and cannot be less than 15px.
|
Layer
|
Indicates the layer number this object occupies. You can drag an object so that it fully or partially covers another object. Depending on the layer number it occupies, it may be positioned underneath another other object.
|
|
Tabbing
|
Tab Index
|
Indicates the order in the tabbing sequence that this object will be arrived at when the app user is using their Tab key to navigate through the app fields.
|
Tab Index
|
Tab Stop
|
Clear this check box to exclude the object from the tab order altogether.
|
|
Tooltip
|
Enter tooltip text to show to an app user when they hover their mouse over the object.
|
|
Accessibility
|
Description
|
Enter text that will be read aloud or converted to Braille for JAWS users.
|
Accessibility and JAWS Compatibility
|
|
 Style
Style
|
|
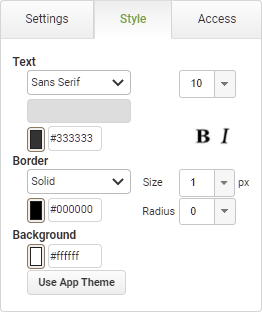
The Style section contains properties that control the font appearance and theme applied to the object.
|
Text
|
Object
|
Details
|
Additional Information
|
|
|
Select the font face for the text.
|
Fonts from the designers local machine will also be available provided the option to Use Custom Font has been selected in the Account Settings, however if the same font is not installed on the users machine then a standard font will be used to display the data.
|
|
|
Choose the size of the font for the text.
|
Manually enter font sizes smaller than the minimum selectable in the drop-down.
|
|
|
Enter a Hex color code or click on the color box to pick a color for the text.
|
|
|
|
Choose the style of the font for the text.
|
|
Border
|
|
|
Select the border appearance type. Choose from None or Solid.
|
|
|
|
Choose a line weight for the border (in pixels).
|
|
|
|
Enter a Hex color code or click on the color box to pick a color for the border.
|
|
|
|
Select a numeric value to represent the curvature of the object's corners. The higher the number, the more curved the the edges of the object will be.
|
|
Background
|
|
|
Enter a Hex color code or click on the color box to pick a background color for the object.
|
|
Use App Theme
|
|
|
Resets the appearance options to the default settings configured on the app's Theme properties.
|
Applying or Resetting a Theme
|
|
 Access
Access
|
|
The Access section contains properties for field state management.
|
|
To return to the Time Input object details CLICK HERE.
Return to: App Layout Objects