
The App Designer is a WYSIWYG (What-You-See-Is-What-You-Get) tool that allows rapid and non-technical app development. An app may consist of multiple pages, and the tool enables you to view the layout of each page as you work. It also allows you to set properties, behaviors, and workflow associated with the app, page or objects.
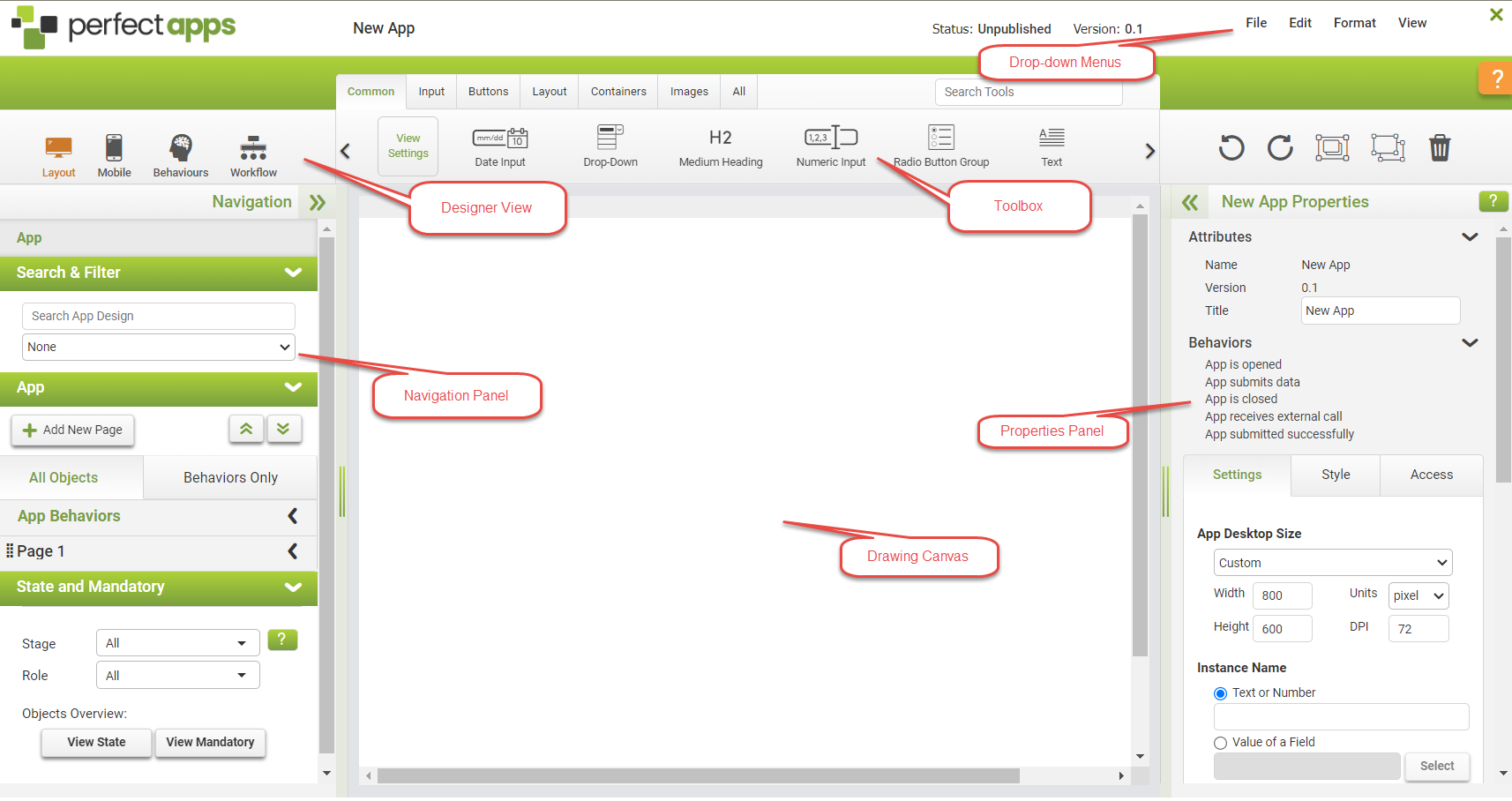
The App Designer consists of three major areas:
•Toolbox. Located at the top.
•Navigation Panel. Located on the left side of the page.
•Canvas. Located in the center of the page.
•Properties Panel. Located on the right side of the page.
To build an app, you drag and drop the objects from the Toolbox onto the canvas.
|
Access to the App Designer is available only to full users.
The App Designer is not supported on mobile devices. |

The App Designer offers three views:
•Layout view
•Mobile Design view
•Behavior view
•Workflow view
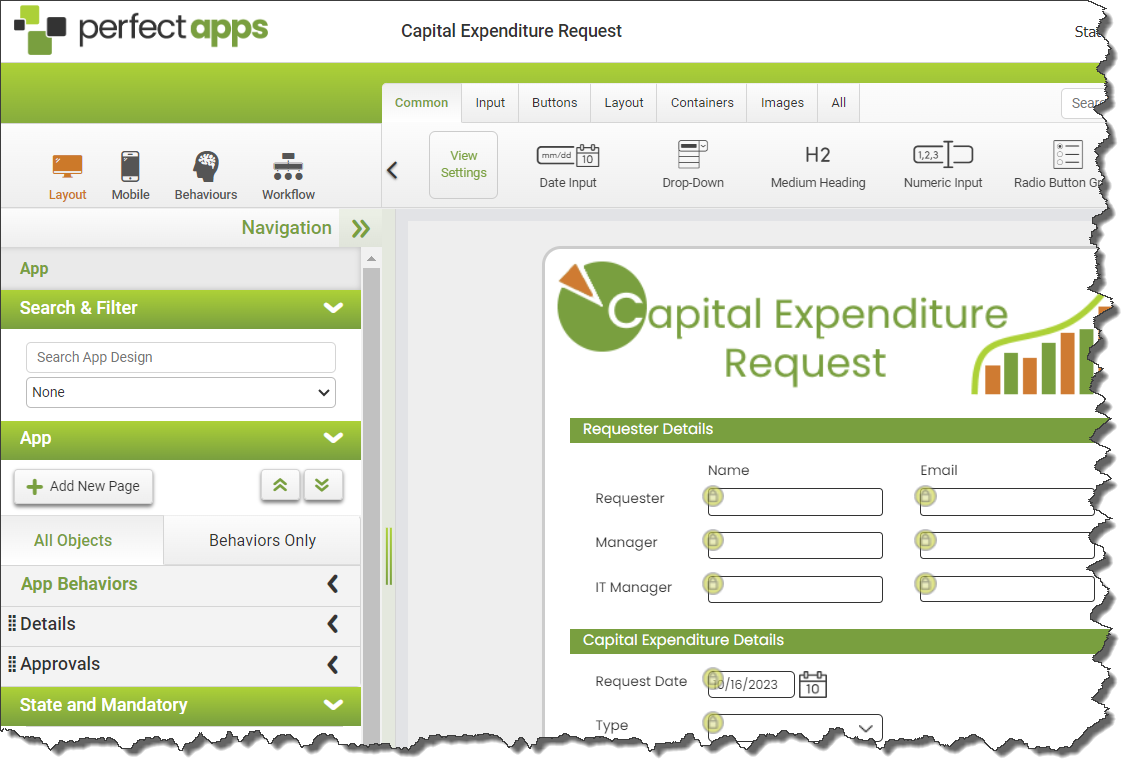
PerfectApps provides a robust app layout tool that allows users to drag and drop app elements to create highly intelligent and friendly apps. The screenshot below shows an approval app with several input objects and a Next button.

Mobile Design View
The Mobile Design feature is used to optimize an app to be suitable for viewing on a mobile device.
Behaviors allow you to create highly intelligent apps using an intuitive graphical interface. Typical uses of behaviors include:
•Copying data between fields
•Question skipping
•Page skipping
•Jumping from one page to another based on the way the app has been filled in
•Showing, hiding or making fields read-only based on the completion of the app and the user's access
•Conditional behavior
•Sending app data to other databases and systems
With behaviors, you can build powerful apps and Web applications. Behaviors allow conditional branching, loops and most of the tools you will require as if you were programming, except that these tasks are all accomplished through a graphical interface instead of hard coding.
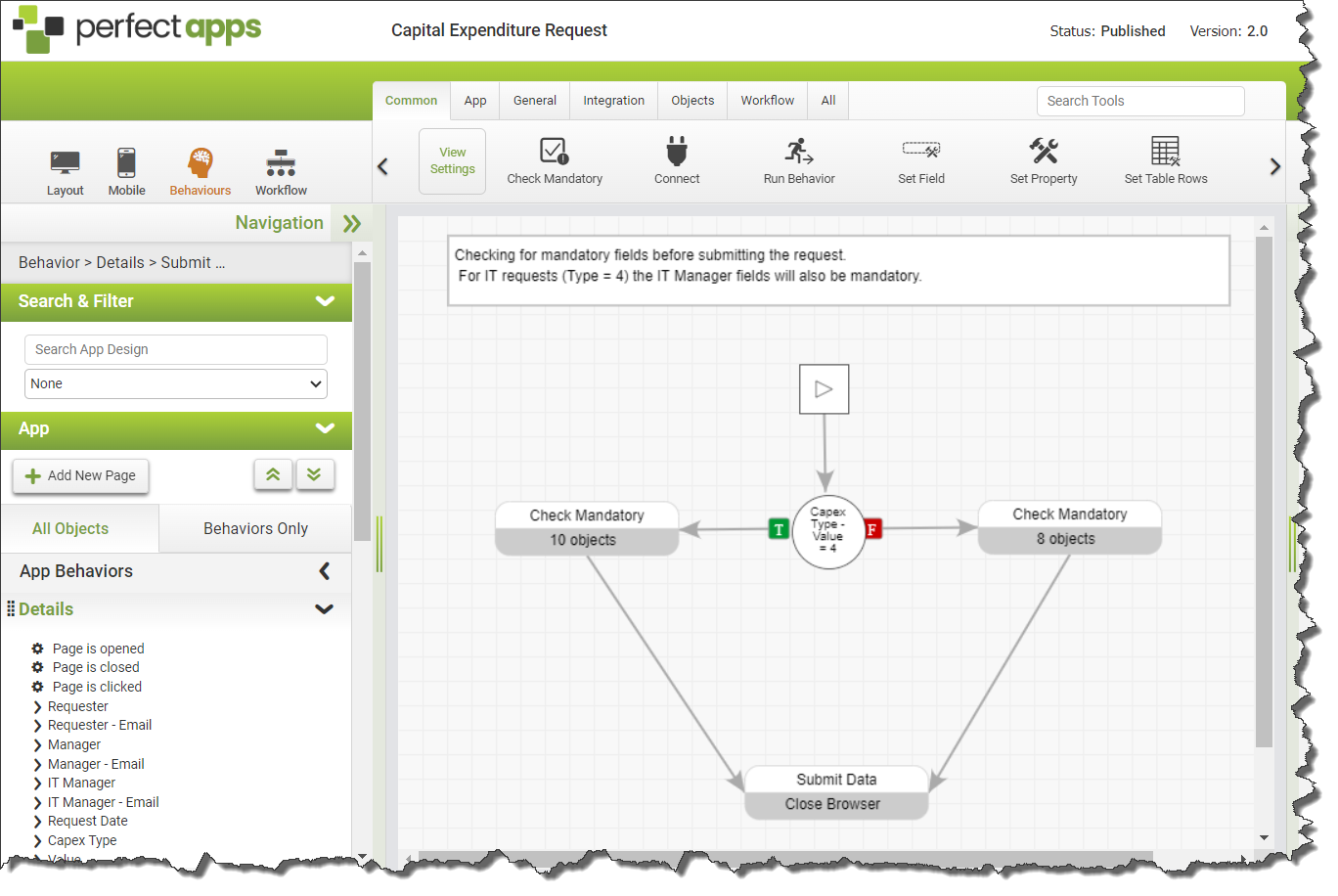
The image below shows a sample behavior sequence.

One of the most essential and powerful features of PerfectApps is its ability to manage routing and communications with different people. PerfectApps manages this simply by using a workflow diagram.
To view the workflow diagram for the app, click the Workflow area button  on the toolbar. This diagram shows the logical stages an app can be in. You can add as many stages as you need, and by mapping this out, you are building and documenting your process at the same time. Using the PerfectApps Workflow view requires your documentation to sync with the app's workflow.
on the toolbar. This diagram shows the logical stages an app can be in. You can add as many stages as you need, and by mapping this out, you are building and documenting your process at the same time. Using the PerfectApps Workflow view requires your documentation to sync with the app's workflow.
In addition to defining workflow stages, you also define the roles of users interacting with the app. Use the Roles section of the Workflow Properties panel to add, remove or edit user roles for the app.
The diagram itself contains the logic needed to determine the routing process. Still it also triggers the notifications sent to users as an app instance changes from one stage to another. All routing and notification logic is located on the paths that join the stages.
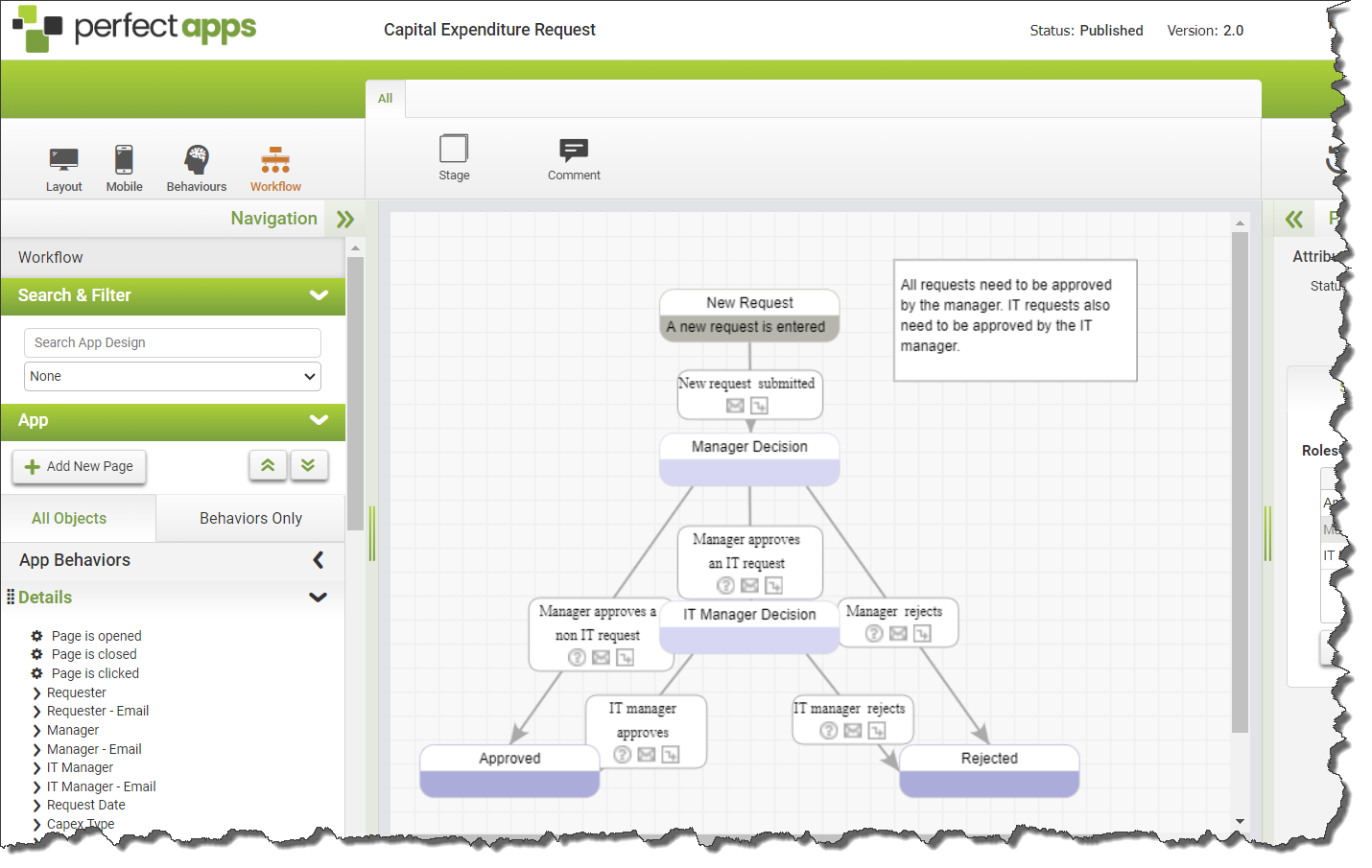
The image below shows a sample workflow diagram:

See also: Report Designer
Return to: Navigating PerfectApps Components, PerfectApps Overview

