
The Mobile Styles feature enables you to set a default font size for the common objects when your app is displayed on a mobile device. This setting will be independent of the settings for the standard, non-mobile, app.
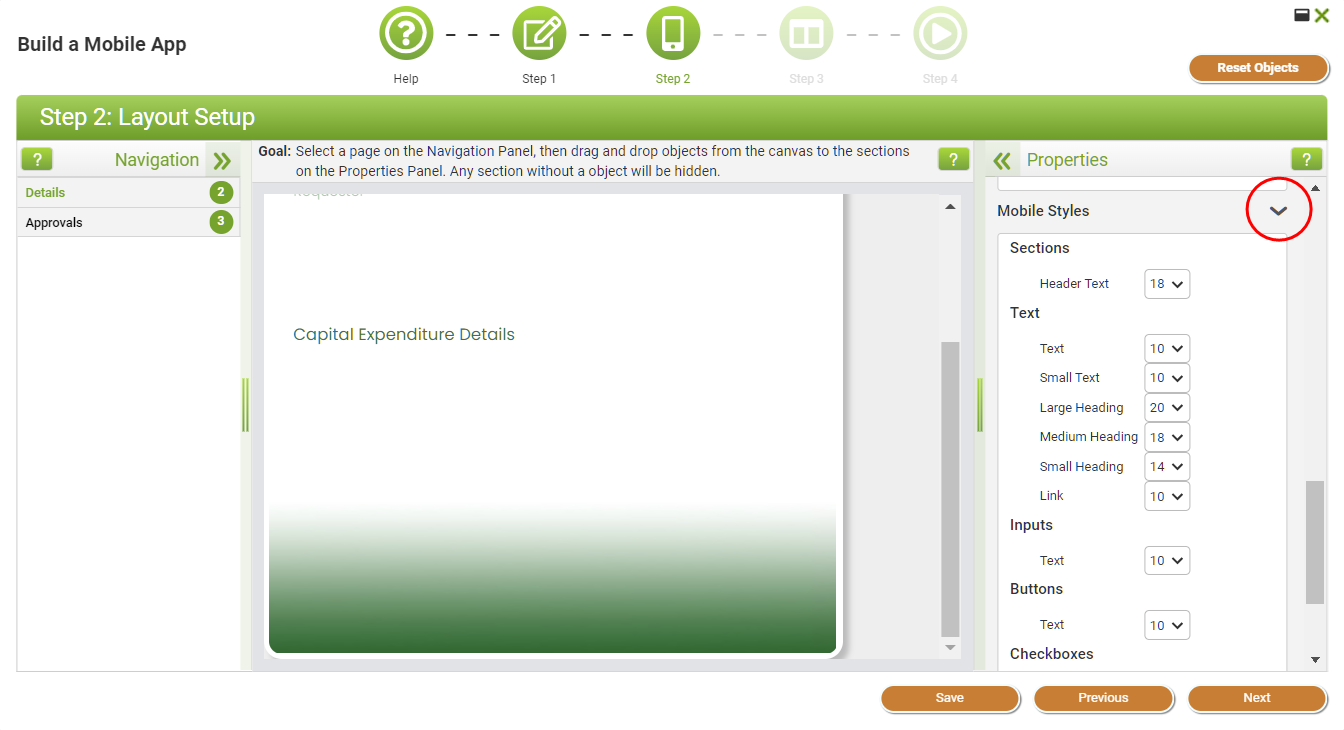
Click on the arrow head to open and close the Mobile Styles panel.

The mobile app does contain section headers that will be displayed on the app. The first item on the Mobiles Styles enables you to set the font size for that header.
Objects on a mobile app can have optional margins around them. See Add Objects to Sections for more details. At the bottom of the Mobile Styles section you will see a setting for changing the margin size.
|
The font type cannot be modified from here but can be done in Mobile App Layout mode. |
Mobile Styles (1 min) |
From the 'Add Objects to Sections' step in the mobile app wizard step, it’s also possible to manage the font size of objects in your mobile app from the Mobile Styles section. |
The next step in the Mobile Apps Wizard is to Select One or Two Column Layout
Return to: Mobile Design


