Show App Button Settings
|
Object
|
Details
|
Additional Information
|
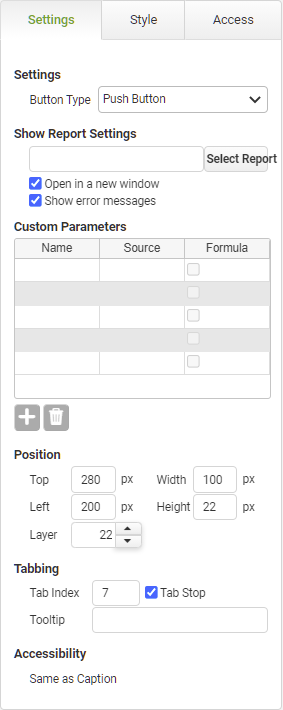
Button Type
|
Use this to control the appearance of the button. Button types include:
oPush Button oRectangular Mouse Over Button oRounded Mouse Over Button
|
|
Show Report Settings
|
[Report Selected]
|
Click the Select button to display the Select a Report dialog. Here you can choose from any of your published private or shared reports to determine which app will be launched when the button is clicked. Once the report is selected, the report name will display in the read-only field to the left of the Select button on the Properties panel.
|
|
Report
|
Open in a new window
|
Choose whether you want to display the other instance in the same window (the current instance will close without saving) or in a new browser window/tab.
|
|
Show error messages
|
Displays detailed messages to the user. This is usually a required behavior. To handle the errors yourself, clear this check box and specify the error code and return code values in a subsequent branch command.
|
Simple Branch or Multiple Branch
|
Custom Parameters
|
Name
|
Click in the cell to enter a name for the parameter.
|
Setting Up Custom Parameters
|
Source
|
Choose the source of the parameter to be passed. Options include an app field, object or a formula (if the Formula check box is checked). Note: Data passed cannot exceed 250 characters.
|
Setting Up Custom Parameters
|
Formula
|
Check this box to enable formula editing for the selected parameter. Then click in the Source column to launch the Formula and Conditions Editor.
|
Using the Formula and Condition Editor
|
|
|
Click the Add button to add a custom parameter to the list.
|
|
|
|
Click the Remove button to remove a custom parameter from the list.
|
|
Position
|
Top
|
Displays the object's location in from the top of the app (in pixels).
|
|
Left
|
Displays the object's location in from the left margin of the app (in pixels).
|
|
Width
|
Shows the width of the object.
|
|
Height
|
Shows the height of the object.
|
The minimum height is determined by the font size and cannot be less than 10px.
|
Layer
|
Indicates the layer number this object occupies. You can drag an object so that it fully or partially covers another object. Depending on the layer number it occupies, it may be positioned underneath another other object.
|
|
Tabbing
|
Tab Index
|
Indicates the order in the tabbing sequence that this object will be arrived at when the app user is using their Tab key to navigate through the app fields.
|
Tab Index
|
Tab Stop
|
Clear this check box to exclude the object from the tab order altogether.
|
|
Tooltip
|
Enter tooltip text to show to an app user when they hover their mouse over the object.
|
|
Accessibility
|
Same As Caption
|
App users accessing the app with the JAWS accessibility tool will be read the caption of the check box.
|
Accessibility and JAWS Compatibility
|