|
|
The Checkbox Group object is an app layout object found in the input .
|
 Attributes
Attributes
|
|
The Attributes section includes the object name.
|
Name
|
Enter a name for the object. This is the name of the object as it will show in field chooser, the Navigation panel and other object lists.
|
|
|
We strongly recommend that each input object and group is given a suitable and unique name that reflects the data that will be held within it. The object name will, very likely, be referred to when adding behavior and workflow logic as well as when designing reports.
|
|
 Behaviors
Behaviors
|
|
The Behavior section lists possible events on the object that can prompt a behavior to run.
|
Group changes field data
|
This event occurs when an app user enters data into the checkbox group object and the object is exited.
|
Group is clicked
|
This event occurs when an app user clicks inside the group..
|
Group is shown
|
This event occurs when the group is shown. This is often when the groups's page is opened.
|
|
 Settings
Settings
|
|
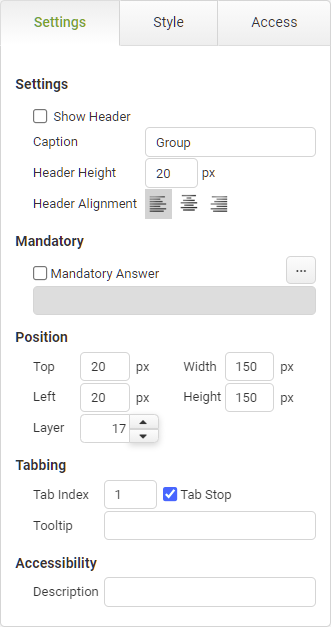
The settings section includes the header settings, mandatory answer, positioning, tabbing, tooltip and accessibility.
|
Checkbox Group Settings
|
Object
|
Details
|
Additional Information
|
Show Header
|
Select the check box to add a title area on the group object.
|
|
Caption
|
Enter the text that should appear for the group object header.
|
|
Height
|
Enter the height of the header area in pixels.
|
|
Header Alignment
|
Choose the alignment of the text within the header : left, center, or right.
|
|
Mandatory
|
Mandatory Answer
|
Select the Mandatory Answer check box to make the contents of the object required in order to submit the app instance.
You may enter a custom message in the text input below the check box. This message will be displayed if some part of the object has not been completed prior to app submission.
Click the ellipses button to display the Edit Mandatory dialog. Use this matrix to make the object mandatory based on conditions of roles and stages.
|
Marking as Mandatory
Checking for Mandatory Fields
|
Position
|
Top
|
Displays the object's location in from the top of the app (in pixels).
|
|
Left
|
Displays the object's location in from the left margin of the app (in pixels).
|
|
Width
|
Shows the width of the object.
|
|
Height
|
Shows the height of the object.
|
|
Layer
|
Indicates the layer number this object occupies. You can drag an object so that it fully or partially covers another object. Depending on the layer number it occupies, it may be positioned underneath another other object.
|
|
Tabbing
|
Tab Index
|
Indicates the order in the tabbing sequence that this object will be arrived at when the app user is using their Tab key to navigate through the app fields.
|
|
|
Objects inside the group will have their own tab order.
|
Tab Index
|
Tab Stop
|
Clear this check box to exclude the object from the tab order altogether.
|
|
Tooltip
|
Enter tooltip text to show to an app user when they hover their mouse over the object.
|
|
Accessibility
|
Description
|
Enter text that will be read aloud or converted to Braille for JAWS users.
|
Accessibility and JAWS Compatibility
|
|
 Style
Style
|
|
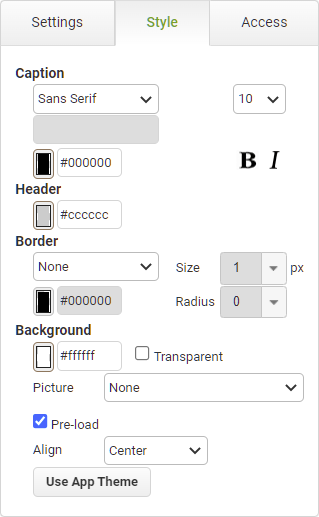
The Style section contains properties that control the font appearance and theme applied to the object header.
|
Caption
|
Object
|
Details
|
Additional Information
|
|
|
Select the font face for the header caption.
|
Fonts from the designers local machine will also be available provided the option to Use Custom Font has been selected in the Account Settings, however if the same font is not installed on the users machine then a standard font will be used to display the data.
|
|
|
Choose the size of the font for the header caption.
|
|
|
|
Enter a Hex color code or click on the color box to pick a color for the header caption.
|
|
|
|
Choose the style of the font for the header caption.
|
|
Header
|
|
|
Enter a Hex color code or click on the color box to pick a color for the header background.
|
|
Border
|
|
|
Select the border appearance type. Choose from None or Solid.
|
|
|
|
Choose a line weight for the border (in pixels).
|
|
|
|
Enter a Hex color code or click on the color box to pick a color for the border.
|
|
|
|
Select a numeric value to represent the curvature of the object's corners. The higher the number, the more curved the the edges of the object will be.
|
|
Background
|
|
|
Enter a Hex color code or click on the color box to pick a background color for the object.
|
|

|
Select this check box to set the background as transparent.
|
|
Picture

|
Choose a picture as the background of the object. Only previously loaded images are shown in the drop-down.
|
|
Align
|
Set the orientation of the selected background picture within the group object. Options include: Center, Stretch and Tile.
|
|

|
Select this check box to pre-load the picture file when the app is accessed.
|
|
Use App Theme
|
|
|
Resets the appearance options to the default settings configured on the app's Theme properties.
|
Applying or Resetting a Theme
|
|
 Access
Access
|
|
The Access section contains properties for field state management.
|
|
To return to the Checkbox Group object details CLICK HERE.
Return to: App Layout Objects