
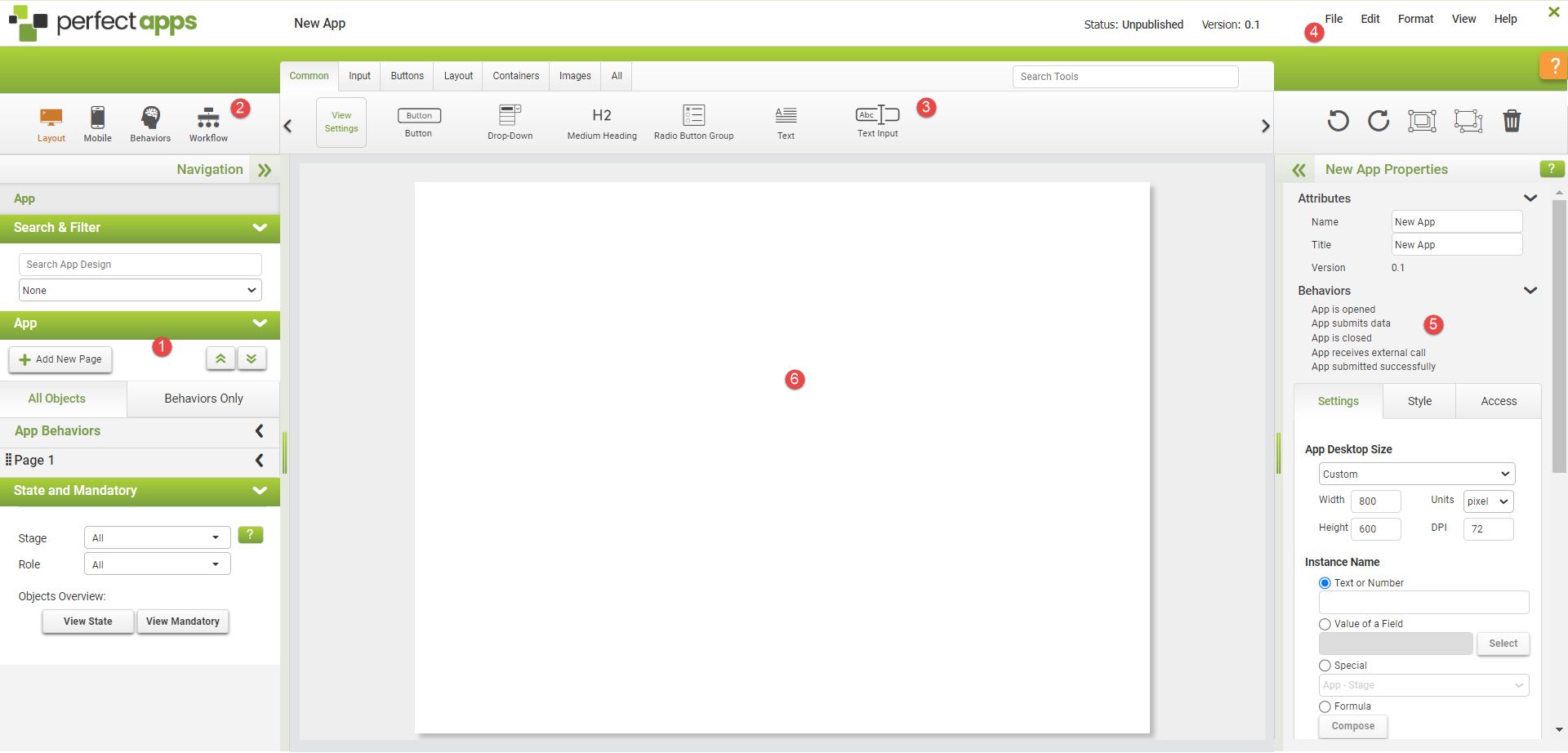
Let’s take a brief look at the app designer.

1.The navigation panel lists the app pages, objects and behaviors.
2.The designer view displays the current design mode: Layout, Mobile, Behaviors or Workflow.
3.The app design objects are located in the toolbox. Objects are dragged from the toolbox onto the drawing canvas.
4.Various functions are available from the drop-down menus.
5.The properties panel displays the configuration options available for the app, pages and objects that comprise it. It displays the properties of the currently selected item.
6.The app canvas is located in the central frame of the app designer. The contents of the canvas depend on the selected view: Layout, Mobile, Behavior or Workflow.
For more information, see App Designer Overview
Next: Laying Out an App
Return to: App Design - Getting Started, QuickStart Tutorials
