
Consider doing a few things to help you lay out your app.
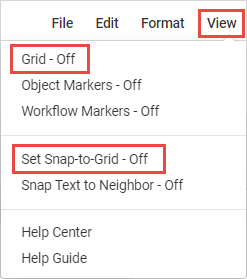
Use a Grid and Snap to Grid.
From the View menu, toggle the Grid selection and the Set Snap-to-Grid to On. This will help you to align objects as they are dragged onto the canvas.

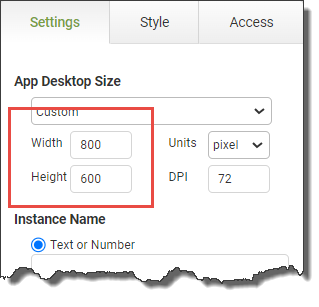
Change the canvas size.
The default size might be okay, but you can change it in the App Properties panel.

|
To open the App Properties panel, click in the background of the drawing canvas. |
Drag & Drop objects.
Your app layout will consist of objects taken from the layout toolbox. It will include a combination of input objects to capture information and decision-making objects, such as radio buttons and buttons for page navigation in multi-page apps. Many objects will need labels to help the user identify the required information. When dragged onto the drawing canvas, most input objects will have an associated text label attached.
Select the input fields you want for your app and drag them onto the drawing canvas. The associated text label will be highlighted. Enter the text you want for the label; note that the associated input field will be named based on the text used for the label.
Adding Layout Objects (2 min) |
Start your app by adding layout objects to it. Watch this video to see how it's done. |
Some more topics to consider: Manage your Common Toolbox, Branding Your App, Setting an Instance Name
Next: Adding Behaviors to Your App
Return to: App Design - Getting Started, QuickStart Tutorials


