Link Settings
|
Object
|
Details
|
Additional Information
|
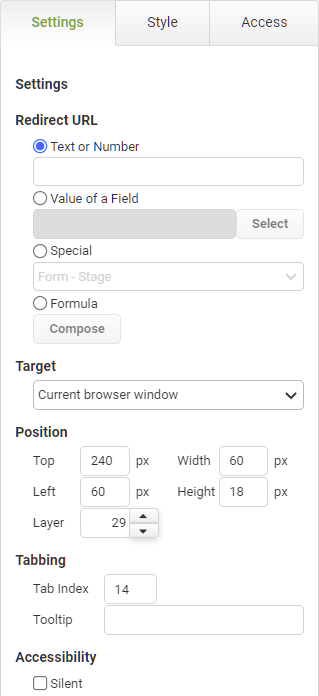
Text or Number
|
Selection of this radio button enables you to enter a static text or numeric value. If the URL you want to direct the app user to will not be dynamic (based on app input or other options) then it is appropriate to enter the address here.
|
|
Value of a Field
|
The value of a field option pulls the URL from a field elsewhere in the app. To select the desired field, click the Select button, then navigate to the field containing the desired value.
|
|
Special
|
Selection of this radio button lets you choose the URL from a predefined list of app meta data that is universally available in apps. This includes special values such as Instance Name, Instance ID, URL, Current Date, etc.
|
Special Fields and Properties
|
Formula
|
Select this radio button then click Compose to provide a condition or formula as the URL value. Formulas can use field values, dates, button states or other special values.
|
Formulas
|
Target
|
Target
|
Select the location where the URL will be opened. Options include:
•New Browser Window - With this, the current browser window displaying the app remains open and the URL is loaded in a separate browser window. •Current Browser Window - For this option, you will navigate away from the app in order to display the linked Web page.
|
|
Position
|
Top
|
Displays the object's location in from the top of the app (in pixels).
|
|
Left
|
Displays the object's location in from the left margin of the app (in pixels).
|
|
Width
|
Shows the width of the object.
|
|
Height
|
Shows the height of the object.
|
The minimum height is determined by the font size and cannot be less than 10px.
|
Layer
|
Indicates the layer number this object occupies. You can drag an object so that it fully or partially covers another object. Depending on the layer number it occupies, it may be positioned underneath another other object.
|
|
Tabbing
|
Tab Index
|
Indicates the order that objects will be presented in the system to designers when, for example, selecting a field in behaviors.
|
Tab Index
|
Tooltip
|
Enter tooltip text to show to an app user when they hover their mouse over the object.
|
|
Accessibility
|
Silent
|
If this check box is selected, the screen reader will not read the label.
|
Accessibility and JAWS Compatibility
|