
PerfectApps recommends that you start your app design by branding your app or creating a Style.
Creating a Theme or Style.

1.Start by selecting the Layout Canvas, represented by the computer monitor  .
.
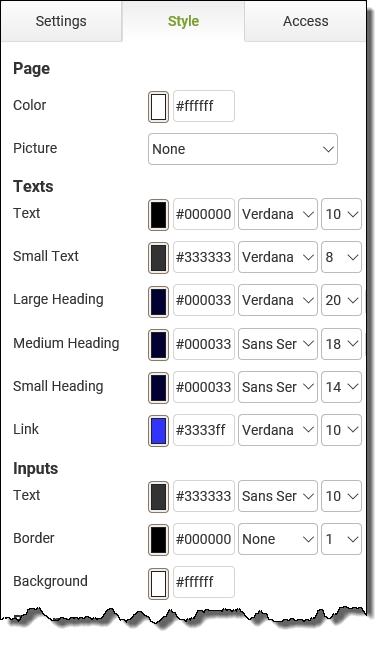
2.From the app properties panel, navigate to the “style” tab.

Managing the App's Theme (3 min) |
Individual layout objects have their own style settings but changing them on an app with many objects can be time-consuming. Watch this video to see how using the App's Style settings can make this a simple task. |
3.From here, you can change the color scheme of each object globally by using the color picker or by using hex code (#000000). This will change every related object in the app unless the object has a specific formatting set.
Adding Images.
Do you have any company logos or images you would like to use?
For more information on images and how to add them, please see Adding a Picture or Graphic
Using Images (3 min) |
Personalize the style of your app using images. Watch this video to see how to import and use images effectively in your app. |
See also: Setting an Instance Name
Next: Adding Behaviors to Your App
Return to: Laying Out Your App, App Design - Getting Started, QuickStart Tutorials

